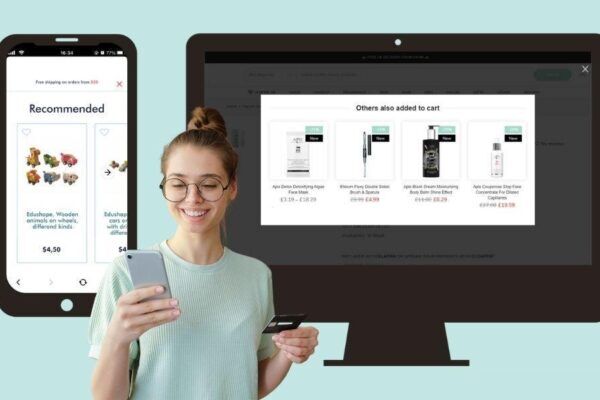
Actualmente, hay más posibilidades de perder a un potencial usuario si tu sitio no le brinda una buena experiencia, tarda en cargar o aún peor es ¡penalizado por los buscadores! De ahí la importancia de tener un buen y adecuado equipo de desarrollo web.
Desarrollar un sitio web es relativamente fácil, hoy en día tenemos muchas herramientas que facilitan la creación de un sitio; lo difícil es desarrollar uno que cumpla con las expectativas de tu audiencia y por ende, retenga a tu público objetivo. Ya sea que quieras contratar una agencia de desarrollo web o simplemente quieres organizar tu negocio, necesitarás saber qué competencias requiere tu equipo y cuáles son los roles que intervendrán en el desarrollo de tu sitio web para llegar al objetivo deseado; un sitio estable, atrayente y rápido.También podría interesarte: 5 Consejos para hacer páginas web creativas y atrayentes
¿Qué roles son fundamentales y cuáles son sus habilidades principales?
Primero, es importante aclarar que todos los miembros del equipo mencionados a continuación son de suma importancia a la hora de iniciar un desarrollo web, sin embargo, no son los únicos roles que intervendrán en el desarrollo de tu web, sino que bajo mi concepto, son los roles que mínimamente necesitarás para alcanzar tu objetivo de forma más precisa y con mejores resultados.
Si bien, algunos miembros del equipo pueden tomar diversos roles, no está bien contratar a una única persona y asignarle todas las responsabilidades del equipo, no solo porque es posible que por más que se esfuerce no alcance el objetivo esperado, sino que terminará siendo tan abrumadora dicha carga que esa persona podría alcanzar el temible burnout. Independientemente de la complejidad del desarrollo que se espera alcanzar, el ideal es contar al menos con un miembro de cada uno de los roles mencionados a continuación para evitar la sobrecarga de los miembros de tu equipo.
Project Manager
El project manager, también conocido como director de proyectos, es quien se encarga de organizar, coordinar, presupuestar y monitorear las etapas del proyecto. Lo primero que hacen es entender y apropiarse de las especificaciones y la fecha de vencimiento del proyecto, finalmente plantean una ruta de desarrollo para llevar a cabo todas las tareas y los requisitos del cliente en el tiempo establecido. Normalmente, esta ruta la plantean en el cumplimiento de sprints, aunque esto dependerá de la metodología que sea más apropiada para el proyecto o el equipo de trabajo en sí.
Ahora bien, te estarás preguntando ¿Qué habilidades debe tener un project manager para desempeñar su función como líder de tu equipo de desarrollo web?, a continuación te mencionaré las 5 competencias que bajo mi punto de vista debe tener todo project manager para desempeñar correctamente su cargo.
1. Comunicación
Este miembro del equipo debe contar con muchas habilidades sociales, no solo para sincronizar a todos los integrantes del equipo, al cliente y a cualquier involucrado externo, sino también para saber cómo gestionar discrepancias entre los miembros del equipo, cómo y cuándo dar noticias que no serán del agrado de muchos, manteniendo al equipo lo suficientemente equilibrado para que no se genere o presente ningún atraso en el planning ya establecido.
2. Liderazgo
Esta habilidad le permite a los project manager realizar la correcta supervisión de las tareas y el equipo, así como también identificar los logros de los miembros del mismo para motivarlos y alentarlos a sacar lo mejor de sí mismos en cada paso. Una parte fundamental de esta competencia es que la persona a cargo entienda y comprenda cuál es su tipo de liderazgo, para así abordar y guiar correctamente a su equipo hacia sus objetivos.
3. Resolución de conflictos
Todos los equipos tienen o tendrán conflictos en algún momento, ya sea por discrepancias en las prioridades, entregas atrasadas o incluso porque algunos miembros consideran que es mejor cambiar el alcance del proyecto en medio de su desarrollo. Saber manejar estas situaciones es crucial para alcanzar los objetivos planteados al inicio del proyecto, para esto es importante ser proactivos y encontrar el mejor rumbo para sincronizar nuevamente a todo el equipo.
4. Planificación y Gestión del tiempo
No podemos hablar de la gestión del tiempo sin mencionar la planificación (Y viceversa), inicialmente, es importante que el project manager planifique correctamente las tareas que se llevarán a cabo para finalizar tu sitio web, desde el análisis de los requerimientos hasta la creación de las especificaciones y estrategias que se llevarán a cabo durante la ejecución de las tareas. Pero no solo esto es crucial, sino que también, es importante plantear correctamente los tiempos para estos desarrollos y saberlos gestionar, para que la entrega final del proyecto se lleve a cabo bajo el tiempo y presupuesto establecido.
5. Habilidades de investigación
Debido al rol que ejerce en el equipo el project manager, es crucial que este tenga correctas habilidades de investigación para apoyarte y brindarte ideas durante el desarrollo de tu web. Esta competencia es crucial para mantener la satisfacción del cliente y así mismo, a la hora de planear las tareas ser más asertivo de acuerdo a los requisitos solicitados.
Diseñador UX/UI
Los diseñadores UX/UI normalmente están compuestos por dos miembros o más del equipo, sin embargo, aquí te lo menciono como un único rol. El diseñador UX se encargará de analizar tu público objetivo y el tipo de contenido que entregarás en tu sitio para entregarte una maqueta completa de lo que hará tu web; mientras que el diseñador UI se encargará de analizar tu marca y la maqueta entregada en el proceso de UX, para así finalmente dar su estilo final combinado con tu marca y generar un producto agradable, funcional y llamativo a la vista.
Ahora, este diseñador requiere de muchas habilidades cruciales para entregar un diseño llamativo y funcional para tu público objetivo. A continuación te mencionaré cinco de las habilidades más importantes para este miembro del equipo bajo mi concepto personal.
1. Herramientas de diseño
Conocer varias herramientas de diseño es algo fundamental para cualquier diseñador web, ya sea porque entre los requisitos está el diseñar con una herramienta en específico o porque a la hora de realizar este maquetado necesitamos crear iconos, tipografías, gifs, ilustraciones, etc. Los diseñadores normalmente toman cursos avanzados para conocer a profundidad sus herramientas y así mismo brindar la mejor calidad a cada uno de sus clientes.
2. Creatividad y análisis de los requisitos
En algunos casos puede que ya tengas una idea clara en tu cabeza para tu sitio web, pero ¿Qué puedes hacer cuando no es así? Los diseñadores deben contar no solo con una buena habilidad para analizar tus requisitos y nicho de mercado, sino también, en caso de que tengas problemas para encontrar una idea clara, deberán contar con mucha creatividad para brindarte soluciones acorde a tus necesidades de diversas formas que compaginen con tu marca y tu público objetivo.
[newsletter title=»Mantente al tanto de las novedades en
E-commerce y Shopify«]
3. Empatía
La empatía es la capacidad de comprender la situación, emociones y el contexto por el que pasan otras personas. Los diseñadores deben tener una alta sensibilidad y comprensión hacia su cliente y su público, esto les permitirá no solo tener pasión por conocer su público objetivo y sus inclinaciones, sino también a romper las suposiciones o sesgos desde una posición de escucha constante.
4. Análisis y diseño de experiencia de usuario
Un punto crucial de los diseñadores UX/UI es tener la capacidad de, valga la redundancia, crear interfaces con buena experiencia de usuario, para esto, deben saber analizar correctamente tus requisitos y maquetar tus ideas en pro de tener una buena experiencia de navegación en tu web. Podría interesarte: UX y SEO trabajando en conjunto para optimizar tu sitio web
5. Creación de interfaz de usuario
Ahora, una vez esté lista la experiencia de usuario de tu web, los diseñadores deben saber cómo explotar su creatividad y diseñar un producto que no solo vaya a juego con tu marca, sino que sea muy atrayente para tu público objetivo. No es lo mismo diseñar una interfaz de usuario para adultos jóvenes que para personas de la mediana edad, así como tampoco es lo mismo diseñar un sitio web e-commerce que diseñar el sitio web de una red social.
Analista QA/Tester
El analista QA o también conocido como tester, es la persona encargada de validar que la calidad del desarrollo sea acorde a las necesidades del proyecto, esto lo realizará ya sea con herramientas de testing automatizado o testing manual, esto para finalmente entregarlo al equipo de desarrollo quien se encargará de solventarlo. En algunas ocasiones no solo se encargará de verificar el funcionamiento del sitio, sino también se asegurará que las fuentes, colores, tamaños, etc, sean acordes a lo solicitado en el diseño e incluso puede notificar al diseñador si encuentra algún error de UX y brinda ideas para llegar a una mejor solución.
En cuanto a sus habilidades, a continuación mencionaré 5 de las habilidades que bajo mi perspectiva son cruciales para todo analista QA.
1. Pensamiento crítico
Esta competencia es muy importante porque durante el proceso de revisión del sitio, el analista se debe encargar de interpretar completamente los requerimientos del cliente y ver los posibles “futuros usos” que un usuario le dará a la plataforma, para así encargarse de probar todos los casos y de esta forma prevenir posibles errores.
2. Uso de gestores de pruebas
Al igual que los diseñadores, los analistas se enfocan en conocer diversos gestores de pruebas para facilitar un poco su trabajo, no es lo mismo tomarse tres días para revisar el sitio a nivel de SEO de forma manual, que tomarse solo cuatro horas con una herramienta que le ayude a analizar toda esta información y le de las métricas necesarias para compartir con el equipo de desarrollo.
3. Documentación de casos de prueba y errores
Un punto que aventaja a muchos analistas de QA es la creación de documentación para los casos de pruebas y para los errores evidenciados en el sitio. Documentar estos elementos no solo les permitirá ir más al punto en sus revisiones, sino también compartir la información precisa a el resto del equipo para que así todos lleguen al mismo error evidenciado de forma rápida y precisa, lo que al final se resume en mayor calidad en las entregas y menor tiempo requerido durante el proceso.
4. Conocimientos básicos de programación
Tener nociones básicas de programación ayuda mucho a la hora de revisar un sitio, planificar sus casos de prueba y documentar los errores evidenciados puesto que en algunas ocasiones le ayuda a dar información mucho más detallada del error e inclusive, presentar otro tipo de soluciones a los desarrolladores para esos casos específicos.
5. Atención al detalle
El programar un sitio web, al ser un trabajo realizado por humanos, puede tener algunos errores durante su desarrollo. La habilidad de atención al detalle ya que permite identificar esos pequeños detalles que se le pudieran pasar al equipo de desarrollo. Con esto, ayudan a pulir mucho más el resultado final entregado al cliente.
Desarrollador
Finalmente, tenemos al desarrollador. Normalmente, para un único proyecto, pueden haber múltiples desarrolladores, cada uno enfocado en secciones o a veces funcionalidades específicas del sitio, sin embargo, en este artículo te hablaré de un único desarrollador con habilidades de backend y frontend. Un desarrollador backend se encargará de realizar toda la lógica de tu sitio web, mientras que un desarrollador frontend se encargará de agregar todo el aspecto visual y la funcionalidad de tu web. Un recurso útil también podría ser: Elementos que componen la estructura de un sitio web
Ahora, para sus habilidades mencionaré más habilidades técnicas que habilidades blandas puesto que las habilidades blandas son las mismas ya mencionadas anteriormente, como la comunicación, planificación de tareas, pensamiento crítico, análisis de los requisitos, atención al detalle, etc. Algunas de sus habilidades técnicas requeridas para desarrollar un sitio web enfocado en el frontend son:
1. HTML
HTML es la estructura de tu sitio, puedes verlo como un esqueleto de este. Con conocimientos completos en HTML el desarrollador podrá entregar no solo lo requerido para el proyecto, sino también una buena estructura del código base, que se resumirá en un buen posicionamiento de tu sitio en los buscadores.
2. JS
JS es la parte funcional y a veces lógica de tu sitio, puedes verlo como los órganos y músculos de este. Con sólidos conocimientos en JS y aplicando buenas prácticas, podrás darle vida y movimiento a tu sitio, pasarás de tener un sitio estático y plano a uno con mucho más movimiento, efectos y funcionalidades que inclusive te podría permitir suscribir a tus visitantes a una newsletter.
3. CSS
CSS es la parte visual del sitio y en algunos casos también es la parte animada de este, puedes verlo como la piel, ropa y por qué no, maquillaje de tu sitio. A pesar de ser normalmente subestimado, CSS es un lenguaje extremadamente potente y útil, si se sabe usar y organizar correctamente. Un sitio sin CSS puede ser inclusive menos atractivo que un documento word plano, mientras que una web con un buen CSS (Y en algunos casos combinado con JS) puede convertirse en el “Guillermo del Toro’s Pinocchio” de los sitios web.
4. SEO/Performance
Un aspecto realmente importante para desarrollar un sitio web es tener nociones, así sean básicas del posicionamiento SEO y el performance. Si el desarrollador estructura correctamente el sitio para tener un muy buen nivel de SEO y performance, será mucho más fácil que los buscadores lo recomienden y así ser reconocido en el inmenso universo llamado internet.
5. Lógica
La lógica es el primer requisito que todos mencionan cuando hablamos del desarrollo en general, y no es para menos, uno de los principios básicos de todo desarrollador es aumentar su capacidad lógica. Nadie necesita conocer todos los lenguajes de programación para conseguir un lugar en esta industria con millones de personas, lo que realmente necesita un desarrollador es tener su lógica tan desarrollada, que con solo leer el código pueda entender en su mayoría el funcionamiento del mismo (Salvo algunos casos muy específicos del lenguaje)
¿Qué otros roles intervienen en el desarrollo de un sitio web?

Como te mencioné anteriormente hay muchos otros roles que pueden intervenir en el desarrollo de un sitio web, si bien son roles importantes para mejorar aún más la calidad de desarrollo de tu equipo, no son indispensables para crear un sitio web. Ten presente que cada rol se encarga de funciones específicas, por lo que dependerá mucho de lo que realmente necesitas en tu sitio.
Algunos de estos otros roles son:
- Analista de requerimientos: Este rol se encarga de analizar los requerimientos del proyecto para generar las especificaciones técnicas que brindarán ayuda al equipo de desarrollo.
- Arquitecto de software: Este rol se encarga de entregar la arquitectura que será aplicada para el desarrollo de la web.
- Product manager: Este rol hace las funciones del CEO del proyecto/sitio, es el intermediario inmediato entre lo comercial y lo técnico.
- Estratega de marketing digital: Este rol se encarga de analizar el mercado y brindar estrategias para enfocar tu web en atraer a la audiencia adecuada.
- Experto en SEO: Este rol se encarga de analizar tu sitio y proponer estrategias de posicionamiento y mejoras constantes.
- Líder técnico: Este rol se enfoca en mejorar el aspecto técnico y la calidad de los desarrollos en tu web, además de participar durante la planeación del proyecto para dar tiempos mucho más acordes a los requerimientos.
- DevOps: Este rol se encarga de realizar el despliegue de tu sitio, además de enfocarse en mantener una buena arquitectura y uso del servidor.
También podría interesarte: Crear un sitio web para mi negocio – Fases imprescindibles