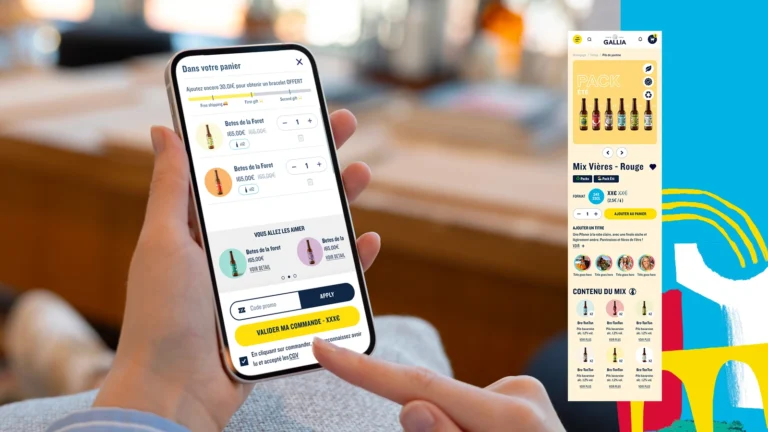
Les fiches produit doivent être une priorité dans votre stratégie e-commerce. Chaque élément visuel, textuel, interactif influence la décision d’achat et donc votre taux de conversion e-commerce. L’objectif est simple : créer un environnement propice aux ventes. Gradiweb vous livre des conseils concrets pour perfectionner vos pages de produits Shopify.
Une architecture visuelle et technique
Votre fiche produit doit révéler clairement les différentes facettes du produit et sa fiche technique produit.
La stratégie média
Une présentation visuelle efficace raconte toutes les facettes du produit :
- Fond neutre pour mettre en avant les détails et la fiche technique produit sans distraction.
- Photos lifestyle pour montrer l’usage réel.
- Vidéos & vues multiples pour rassurer et nourrir le taux de conversion e commerce.
Exemple (inspiration) : la marque danoise ReFramed alterne clichés packshot et galerie lifestyle intégrée à des intérieurs réels.
La configuration technique, les variantes
Paramétrez le zoom selon la complexité (clic, survol, visionneuse). Structurez vos fiches produit en colonnes, vignettes ou carrousel selon le volume d’images.
Exemple : sur LNDR, la couleur sélectionnée s’affiche instantanément ; une fenêtre de mensurations aide à choisir la bonne taille — un vrai boost pour le taux de conversion e-commerce.
Les éléments de conversion
Boutons d’achat, solutions de paiement, éléments de réassurance ont tous le même rôle. Ils dirigent les clients potentiels vers le tunnel de vente.
Un bouton d’appel à l’action ou un CTA optimisé
Placez le CTA au-dessus de la ligne de flottaison, rendez-le contrasté et persistant (“Ajouter au panier”, “Commander”).
Exemples : Suri et Dorai utilisent des CTA noirs sur fond minimaliste ; chez Dorai, le CTA suit le scroll — idéal pour le taux de conversion.
Des solutions de paiement, confiance
Proposez Shop Pay pour la rapidité et du paiement fractionné pour les paniers élevés.
Exemples : Tentree affiche “Buy Now, Pay Later” et ses certifications (B Corp, Climate Neutral, SBTi), renforçant la preuve sociale et la valeur perçue. Zalando expose les logos de paiement (Visa, PayPal, Klarna, etc.) pour inspirer confiance.
Un contenu adapté à la cible
Un contenu pertinent anticipe les questions et structure la fiche produit.
L’architecture des descriptions de produit
Commencez par les bénéfices clients avant les specs de la fiche technique produit. Tissez un récit aligné à la marque.
Exemple : Dr. Squatch : métaphores marquantes, lexique ciblé, bénéfices concrets, ingrédients relégués en onglet, ton direct. C’est un fiche produit exemple très efficace.
Une organisation modulaire
Utilisez onglets et accordéons pour l’information essentielle : bénéfices, composition, entretien, guide des tailles, FAQ.
Exemple : Kettle & Fire combine icônes, onglets thématiques et séparation claire prix/avantages/ingrédients — la lisibilité sert le taux de conversion e commerce.
Les éléments de confiance
Développez des critères d’évaluation spécifiques à la catégorie (confort, autonomie, résistance, etc.) et privilégiez les avis vérifiés. Ajoutez mentions presse/awards.
Exemple : Gymshark note ses leggings sur des critères utiles (résistance au squat, opacité, maintien).
La personnalisation, les recommandations
La personnalisation de l’expérience client amplifie l’engagement.
Une page produit sur mesure
Shopify vous permet d’adapter l’affichage selon la nature du produit et le profil de vos visiteurs.
- Rangées réductibles : possibilité de créer des en-têtes personnalisables.
- Alternez entre corps de texte, sous-titres, majuscules.
- Utilisez le code Liquid en cas d’affichages dynamiques.
- Blocs iconographiques. Intégrez jusqu’à 3 icônes préinstallées ou utilisez des images importées avec du texte.
- Choisissez entre horizontal ou vertical selon le contenu pour la mise en page.
La marque de vêtements Figs adapte son contenu aux professionnels de santé via l’utilisation d’une terminologie médicale. Elle résonne immédiatement avec sa clientèle. Figs propose des options de broderie personnalisée associées à une section Compléter votre uniforme. Elle cible les besoins particuliers des différentes spécialités médicales.
Le système de recommandations de produits
Limitez le nombre de produits affichés de 1 à 10. Sélectionnez le style de pagination adapté à votre design entre les points, le compteur ou les chiffres. Uniformisez le rapport d’aspect des images, en portrait ou carré. N’oubliez pas d’activer l’option d’ajout rapide sur les produits sans variantes. Choisissez de 1 à 4 articles par page de curseur en vue de maintenir la clarté visuelle.
Beyli positionne ses recommandations de produits en pied de page. Elles sont basées sur les comportements de navigation antérieurs de ses clients.
En adoptant une approche non intrusive, Beyli enrichit le panier moyen sans détourner l’attention de l’achat initialement envisagé.
Analyse, optimisation
Pilotez l’évolution de vos fiches produit grâce aux données et aux tests. Ils mettent en évidence les axes d’amélioration à prioriser.
Les indicateurs clés de performance ou KPIs essentiels
Évaluez l’efficacité de vos fiches produit en toute objectivité avec sept indicateurs clés de performance (KPIs).
- Taux de conversion. Il s’agit du pourcentage de visiteurs ayant finalisé un achat.
- Taux de rebond. Il indique la proportion de visiteurs ayant quitté la page produit sans interaction.
- Temps passé sur la fiche produit.
- Taux d’abandon de panier : ajout d’un ou de plusieurs articles sans passage de commande.
- Taux de retour. Il précise le pourcentage de produits renvoyés après la livraison.
- Positionnement SEO : visibilité dans les résultats de recherche.
- Demandes d’assistance : questions récurrentes des utilisateurs révélant des informations manquantes
La stratégie d’optimisation
Comparez les performances de plusieurs versions de pages de produits grâce à l’AB testing. Analysez le parcours des utilisateurs afin d’identifier les points de friction. Garantissez une expérience de qualité sur l’intégralité des appareils, du mobile à l’ordinateur de bureau. Affinez les titres, les descriptions et les attributs d’images en vue d’améliorer votre visibilité dans les résultats de recherche. OptiMonk est une application compatible avec Shopify. Elle facilite la mise en place de tests sur votre boutique en ligne. L’appli identifie les optimisations à fort impact, adaptées à votre audience. Les fonctionnalités d’analyse intégrées de Shopify vous fournissent des rapports, des tableaux de bord préconstruits ou personnalisables.
Une page produit réussie crée un lien direct entre l’objet et l’acheteur potentiel. La clarté prime, au-delà des aspects techniques. Chaque élément doit répondre à la question que se pose le visiteur : le produit répond-il à mon besoin ?
Les conseils clés à retenir :
- Structurez vos descriptions en priorisant les bénéfices concrets avant les caractéristiques techniques.
- Adoptez un langage adapté aux préoccupations de votre cible.
- Intégrez des éléments de réassurance (garanties, politique de retour, modes de paiement sécurisés) à proximité du bouton d’achat.
- Établissez un système d’analyse des KPIs et de tests A/B en vue d’identifier les optimisations générant le meilleur impact sur votre taux de conversion.
Pour aller plus loin, découvre notre vidéo YouTube dédiée à l’optimisation des fiches produits.Pour en savoir plus viens voir la vidéo YouTube dédier à l’optimisation d’une fiche produit